Active.com Redesign
OVERVIEW
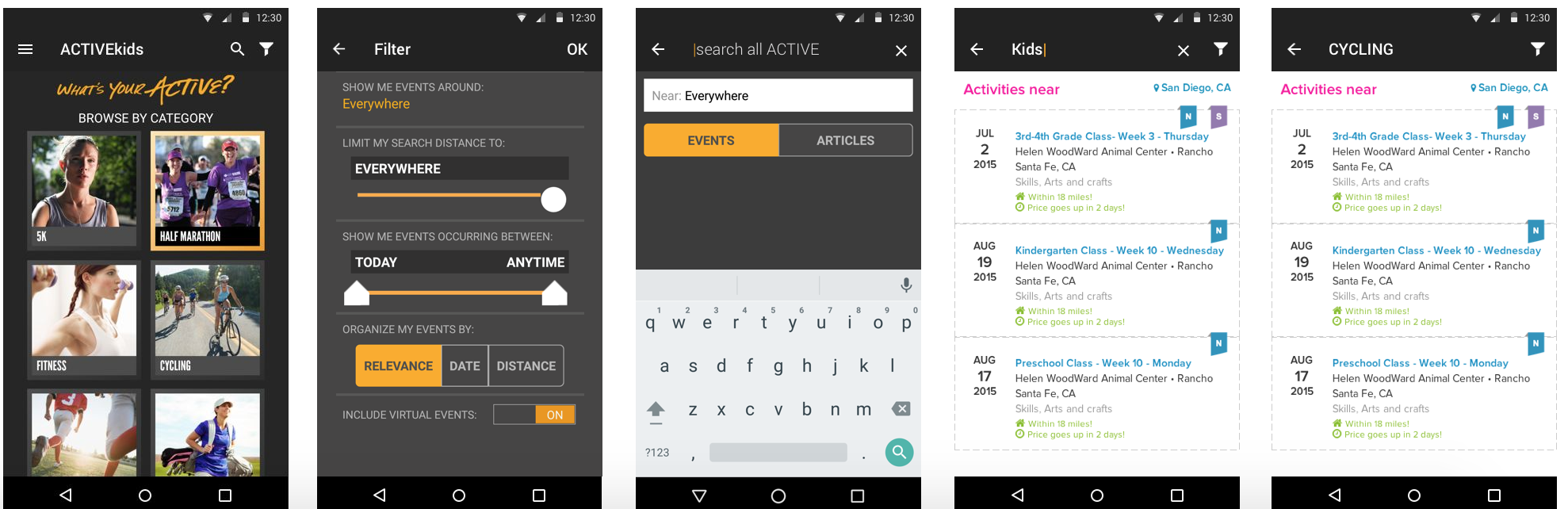
At ACTIVE Network, I was focused on bringing simplicity and usability to a variety of legacy B2C and B2B SaaS platforms, including Active.com, Activekids.com, ActiveNet Endurance and popular apps like Couch to 5k.
In this role I oversaw the creation of new interaction designs, visual designs, and prototypes based on user feedback and quantitative data. I championed a consistent, mobile-first global user interface across teams. Worked closely with senior executives and digital product teams to design solutions to increase revenue, advertiser value and customer conversion.
Product successes during this time: ACTIVE.com sustained unique visitor growth for 10 consecutive quarters, a 40% YoY increase in customer conversion, and a 60% increase in mobile device views.
MY ROLE:
User Experience Lead
TEAM MEMBERS:
PM: Huiwen Lu, Summer Hogsed
DEV: Nathaniel Barnes
VISUAL: Chad Poorman, Arielle McMahon
RESEARCH: Ben Doctor
GCD/ACD: Margaret Cyphers, Corwin Stone
CASE STUDY
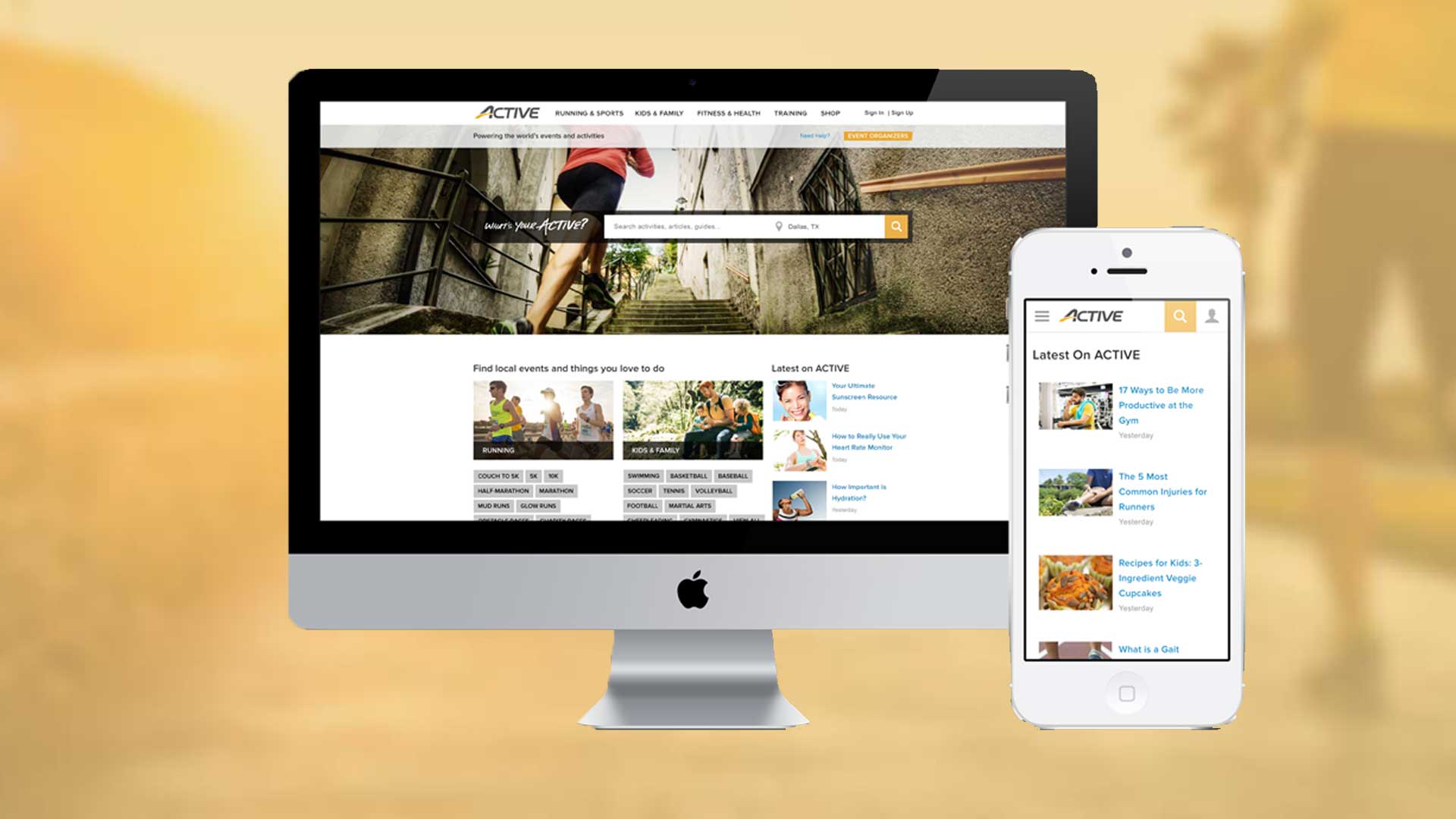
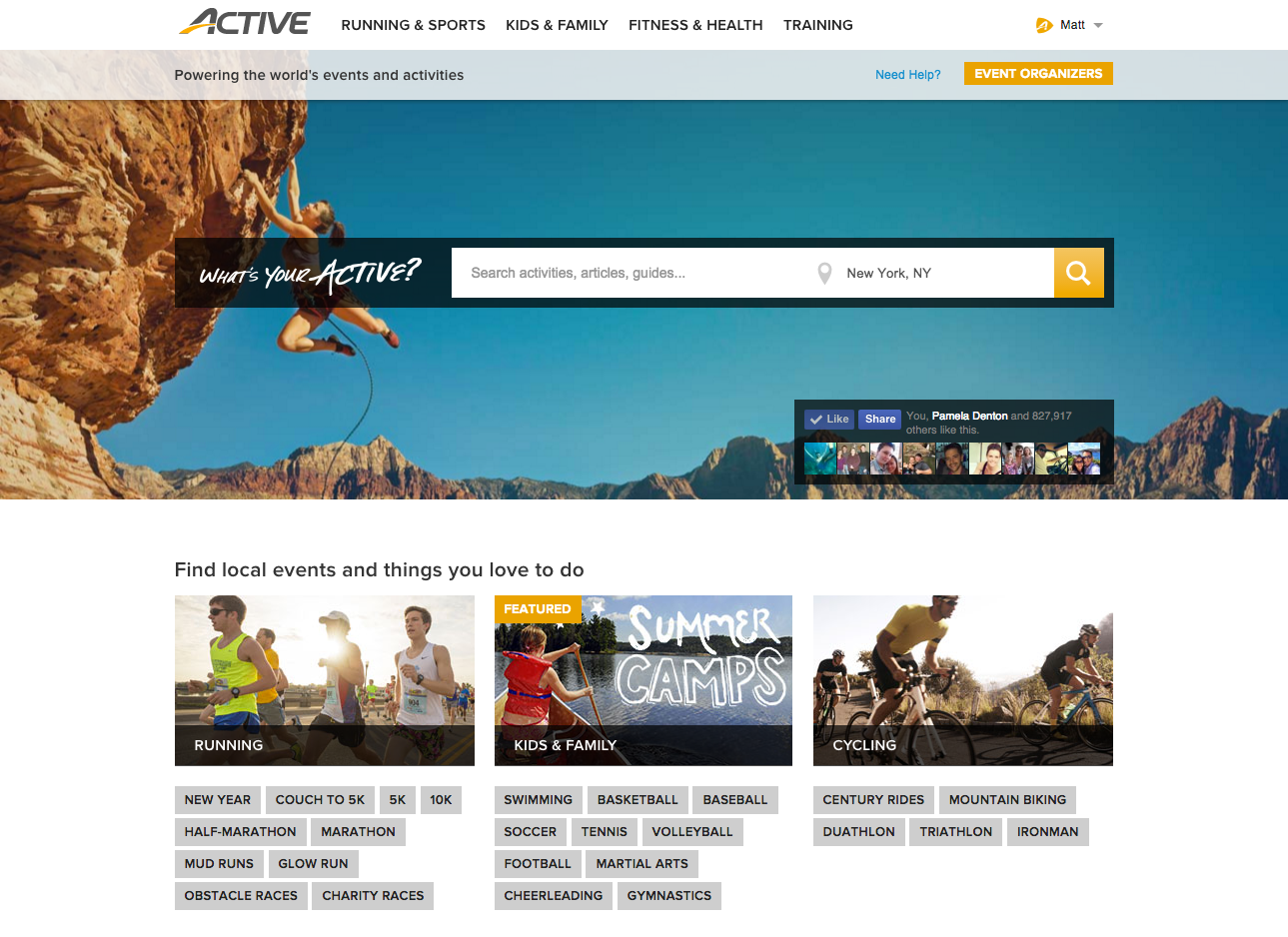
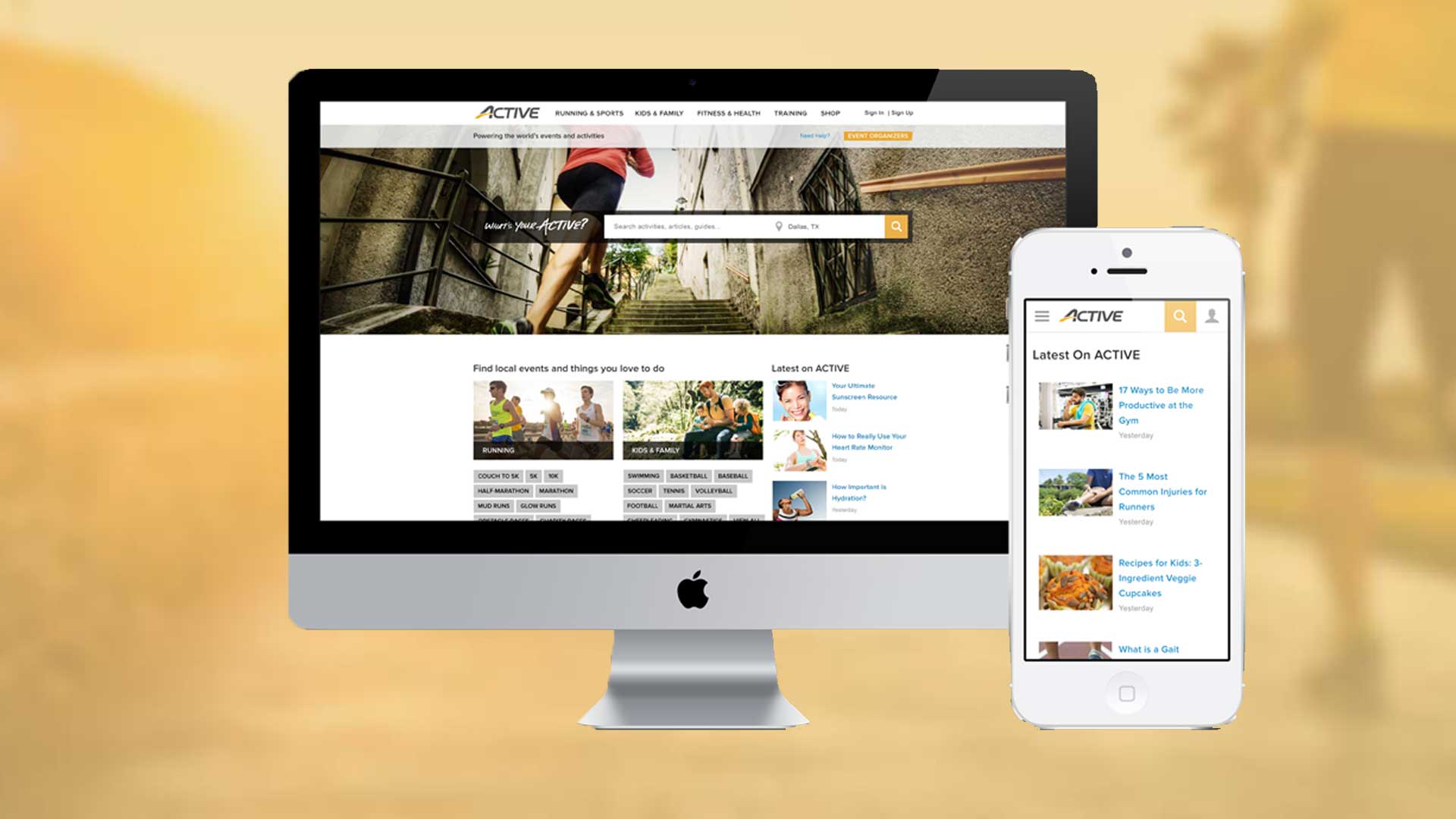
Redesigning Active.com
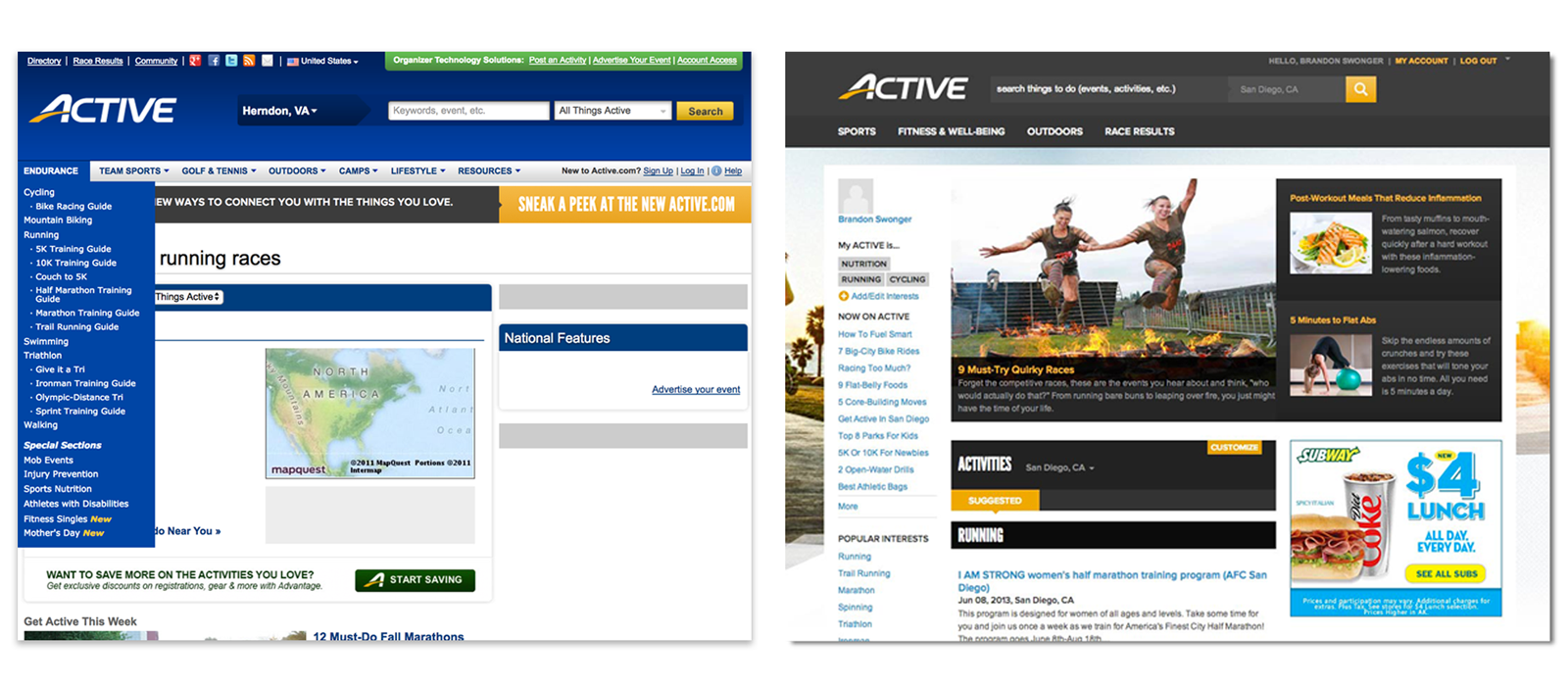
The redesign of ACTIVE.com has been focused on SIMPLICITY, refining complex user flows and simplifying complex layouts. The old site saw poor conversion and a limited mobile experience. User interviews revealed little understanding of "what" ACTIVE.com actually does.
The Challenge
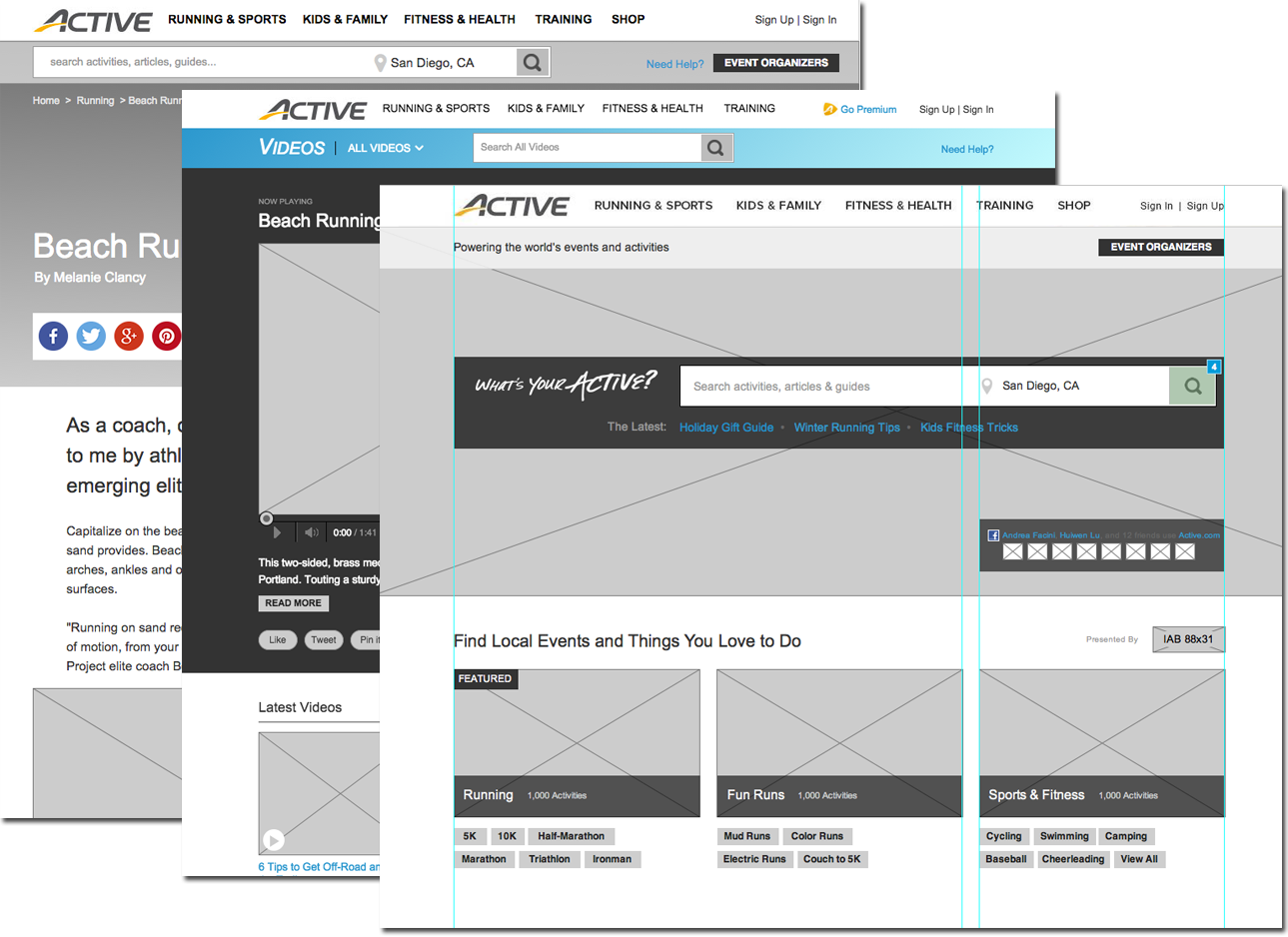
I was hired to help redesign and relaunch Active.com. The redesign was already underway before I started and a variety of designers had contributed bits and pieces to the design. Prior to the redesign, the existing site was already a mishmash of various sites - each with it's own look and feel.

When hired, I was joining a team that also included a new Product Manager and Project Manager. We were specifically told “make sure the new site doesn’t wind up looking like the old site, just with new colors!” We feared it had already started going down that path. Adding to our overall challenge was the existing product roadmap, which didn’t include revamping any of the major touchpoints of the site. We knew from the start this would be a challenge - we wouldn’t be able to deliver on the metrics and goals demanded by senior management with this roadmap.
As a design lead, how could I️ create a design strategy that also helps focus the product? That creates team alignment? And (as the new guy) helps earn my "seat at the table" when making product decisions?
Creating Team Alignment - with Design!
Fortunately, the new product manager was easy to convince that bolder design decisions needed to be made to meet the product’s goals. We both realized it is important to spend time making sure there is real clarity of intent, stakeholder alignment, and user research before jumping into product specifics and implementation.
Anyone who influences the outcome of the design are making design decisions and are therefore designers. Product, dev, research, dev - these were the stakeholders I needed to get on the same page. To have the same intentions and goals for the product. But how?
The “Design Strategy Bootcamp”
Pulling from my Adaptive Path UX intensive training, I knew there were a variety effective design leadership techniques to help teams with design thinking, and to create team alignment. I blocked out the mornings of all the team stakeholders for a week-long “design strategy" bootcamp.
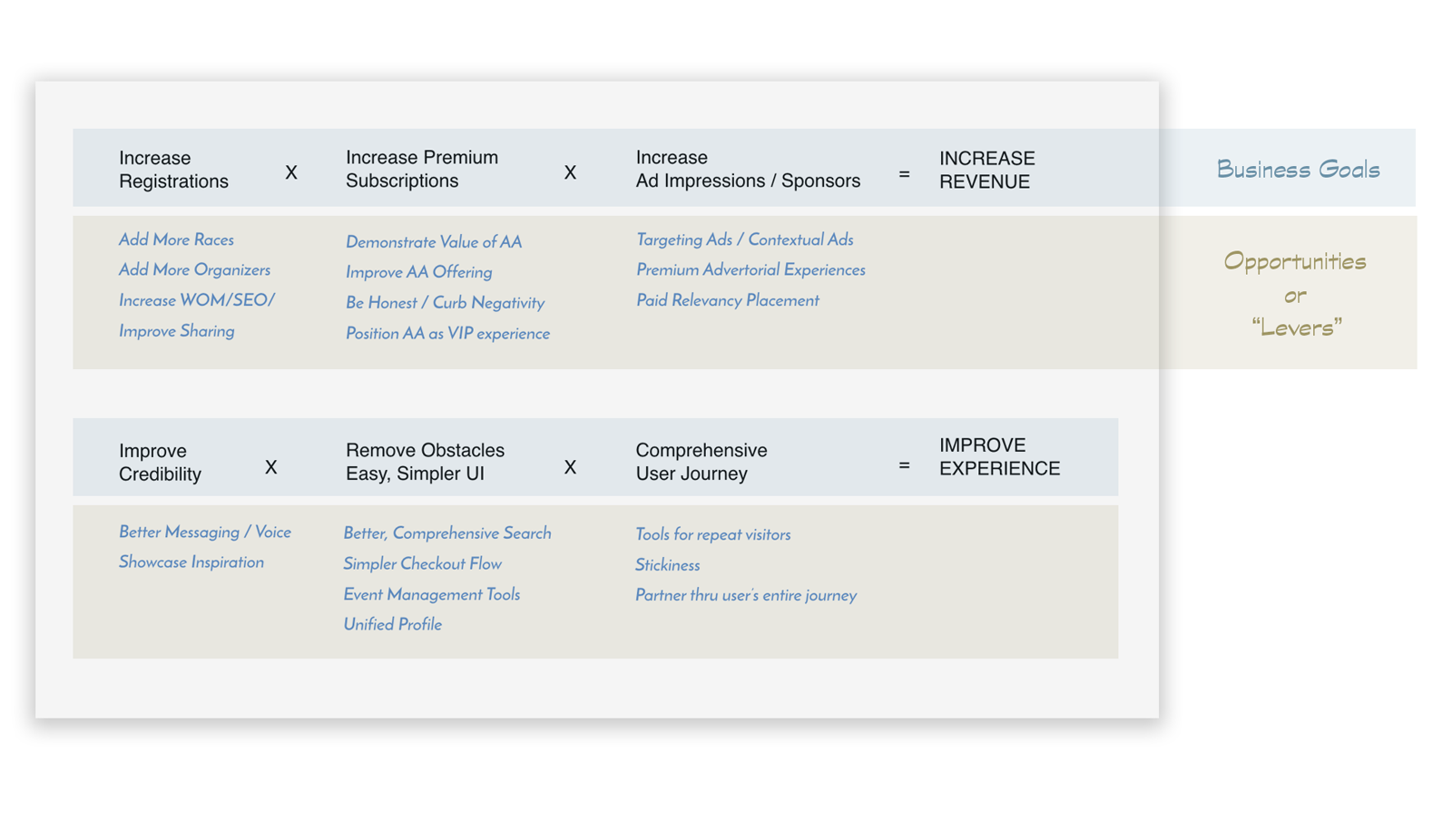
The first challenge was for the team to agree upon the KPI’s that affect ACTIVE.com’s ability to generate revenue. In order to tie product design decisons to the bottom line, product opportunities, or "levers" were identified that would positively affect revenue.

Because we weren’t just focusing on increasing revenue - we were also being tasked to fully rethink the usability of the site to increase its customer experience (CX) - I added a row to identify opportunities to improve the experience.
A recently-released Forrester report entitled "Drive Revenue With Great Customer Experience" reveals the connection between customer experience (CX) quality and revenue growth. This information, however, simply validates what anyone who works in web design already knows - good UX is good business!
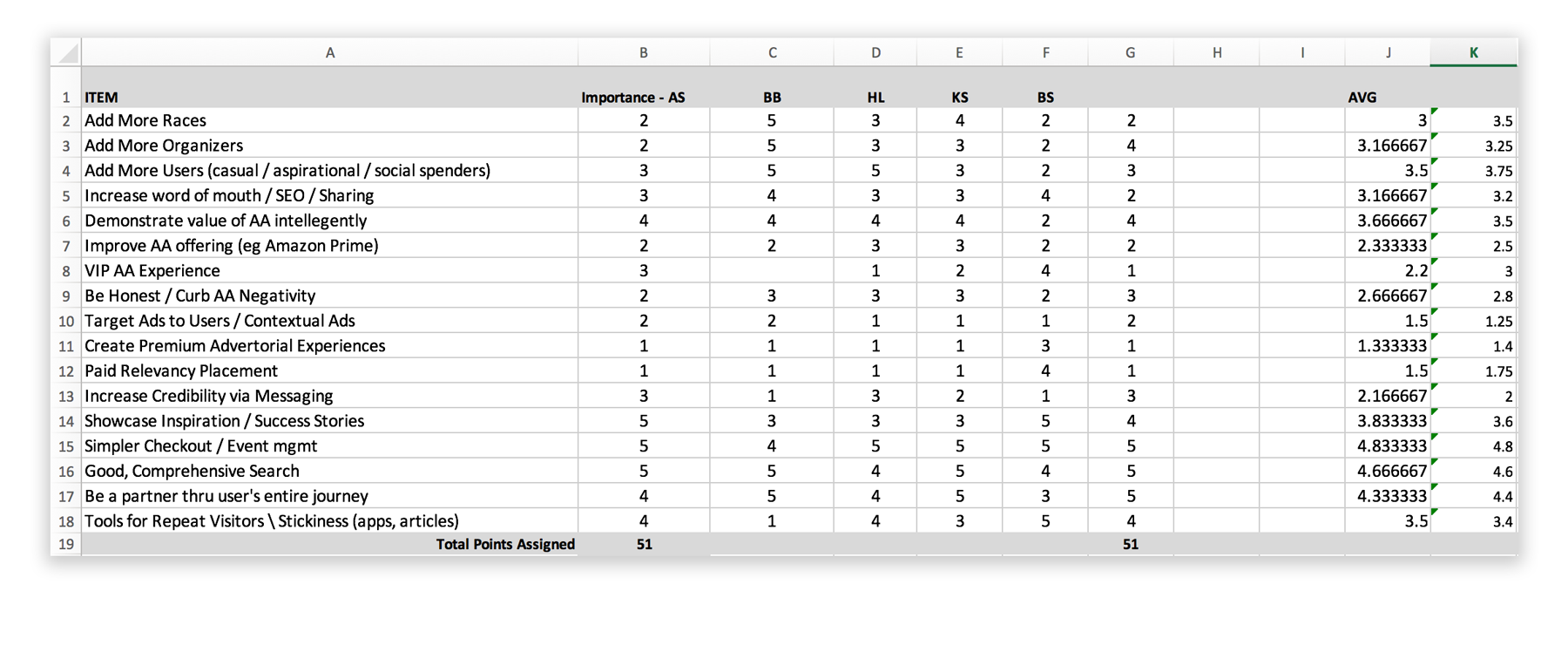
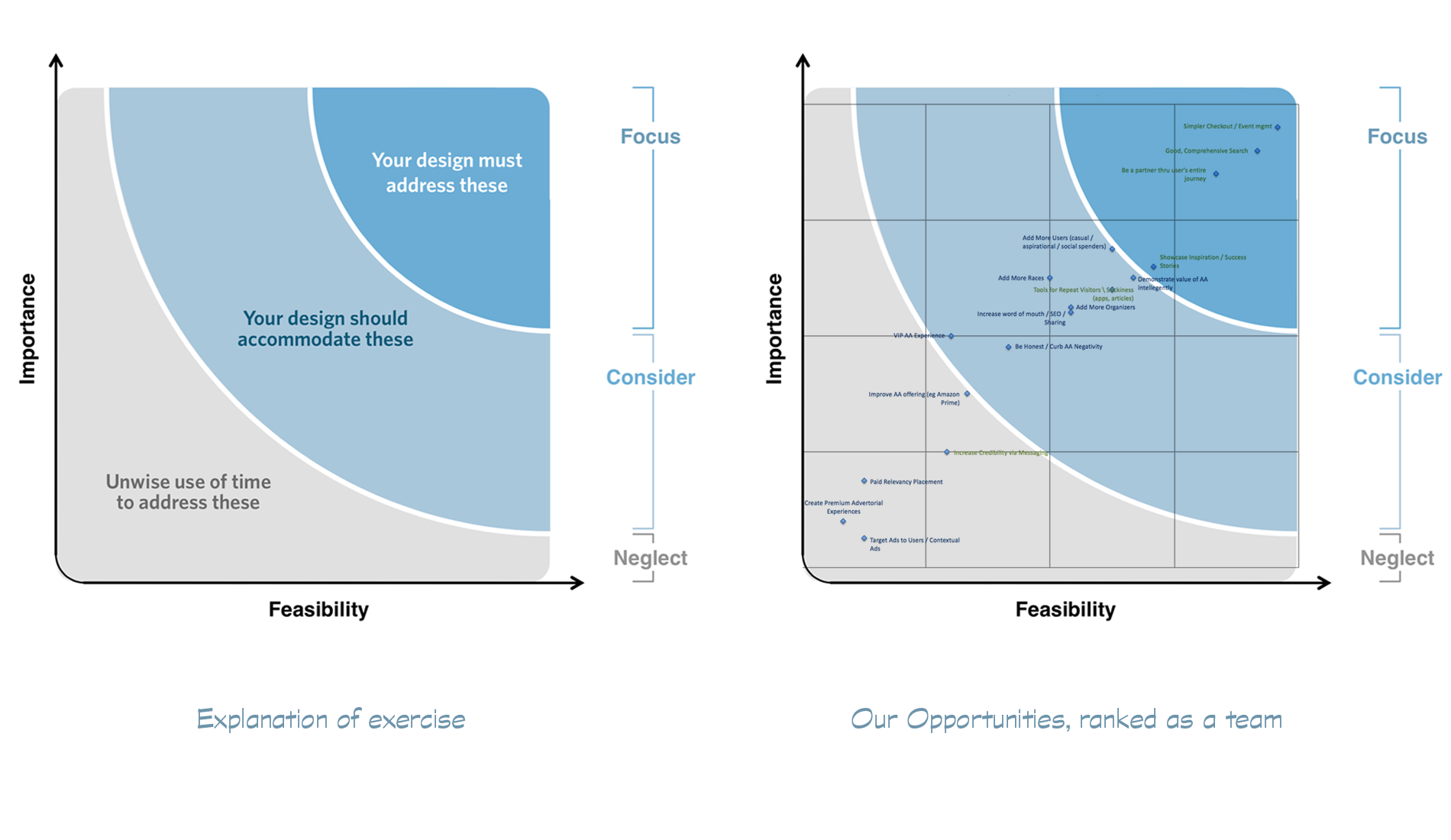
Once we had identified our list of 17 revenue and CX opportunities, I challenged the team with homework. Given a fixed number of points, how would they prioritize this list, rating the importance and feasibility of each item on a scale from 1-5?

Armed with their answers, I was able to plot the results, clearly displaying where our attention should be focused.

This was an important turning point for the team. Because we had done this exercise as a group, this was “our” vision for the product, not the one we had inherited. We were in alignment. We had consensus. There was buy-in from upper management.
I did a few more exercises in the following days - as a team we defined a new product mission statement. As a team we defined our "tentpoles." We did a competitive analysis and identified what products we admire. We were in alignment and we were excited. In the end, the roadmap was updated to reflect our new, prioritized direction.
Happy Team, Happy Designers
With everyone understanding and shaping the intention of the product, the resulting shift in direction meant we were implementing clear and positive change (a good thing) instead of thrashing through development cycles (a definite bad thing.)
Focusing our intentions allowed us to begin accomplishing goals in a way that best serves the product and ours users. As a team we finally felt ownership of the priorities and roadmap of the product we were hired to improve, creating the conditions for focused and satisfying work.
The resulting ACTIVE.com roadmap clarified our priorities, and set us up to focus on building the things that really mattered. Sidenote - I had earned my seat at the table.
One early victory: during a user testing session comparing the new designs to the old, users of the new designs were better able to articulate "what" ACTIVE does, and understand how it fits into their life. In the following years, ACTIVE.com enjoyed unique visitor growth for 10 consecutive quarters, a 40% YoY increase in customer conversion, and a 60% increase in mobile device views.





Selected Works

NBCUniversal Streaming ConceptsProject type

Associated PressProject type

Active.comProject type

Active KidsProject type

ActiveXProject type

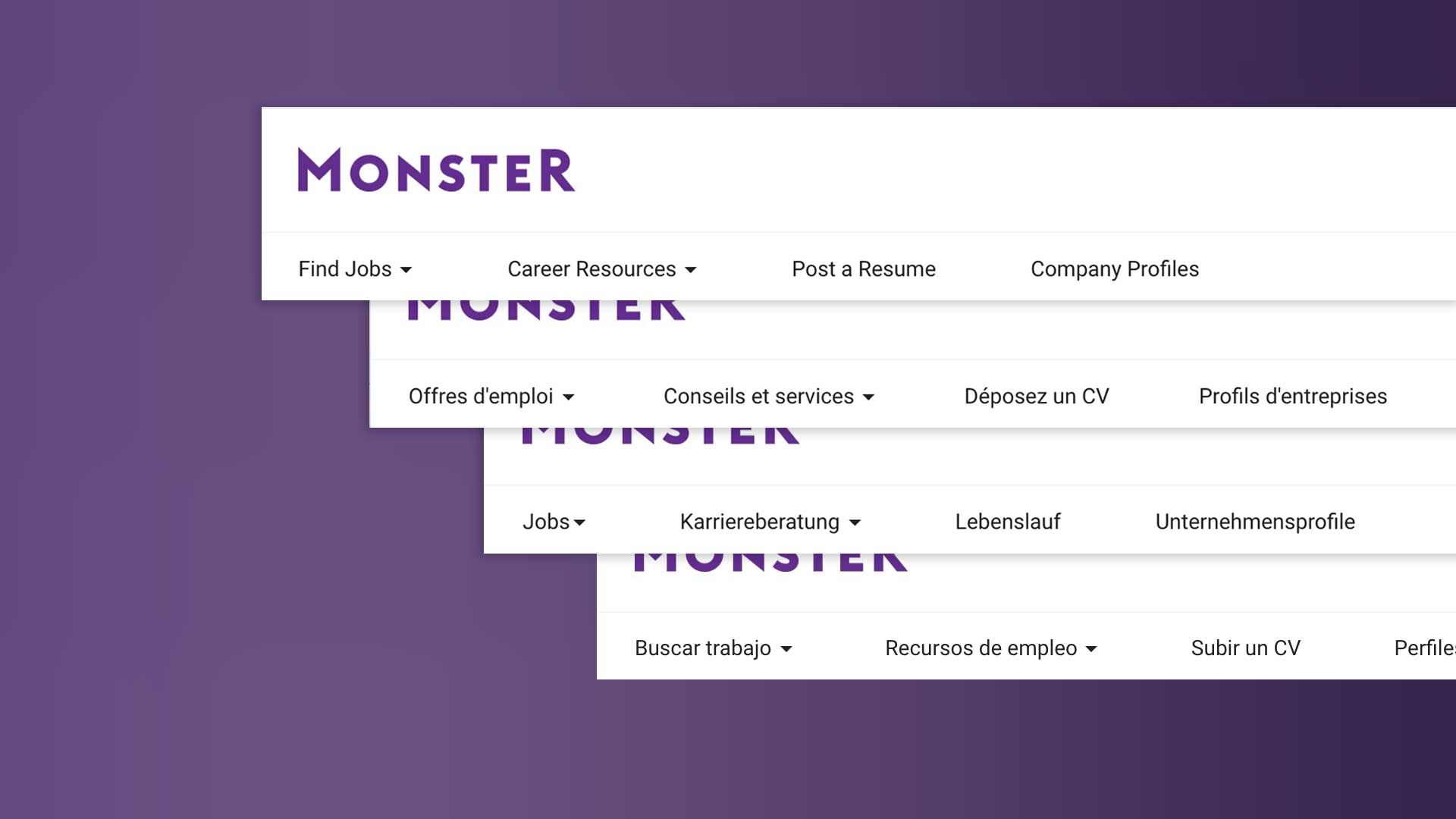
Monster.comProject type

THXProject type

Food NetworkProject type

Creative DirectionProject type